
はじめに
今度こういう仕様の案件をやることになりそうなんだけど
AWS使おうと思ってるんだよね、来週までに構成図ざっくり作ってくれる?


AWS構成図の設計ですね、分かりました!
皆さんはAWSの構成図(アーキテクチャ設計)を描いたことがありますでしょうか?
普段からAWS案件に携わっているエンジニアの方でも、新規開発のタイミングから入ったりしない限り
なかなか1から構成図を書く機会はないかもしれません。
またはインフラ部隊の方が作られたり、チームのメインエンジニアが作ってくれてたりなどもあるかもしれません。
私はこれまでAWS構成図を何度も書いてきましたが、draw.ioを知ってからは
どの案件でもdraw.ioによるAWS構成図管理を導入しています。
この記事では、draw.ioをつかってAWS構成図を描くメリットを紹介していきます!
draw.ioとは
draw.ioとはWeb上で無料かつ直感的に使える作図ツールです!
https://app.diagrams.net/
システム開発に関する部分では以下のことが簡単にできるツールとなっています。
- クラス図
- ER図
- フローチャート
AWS構成図作成になぜdraw.ioがおすすめなのか

AWS構成図描くことになったけど
どうやって書けばいいんだろう・・・?
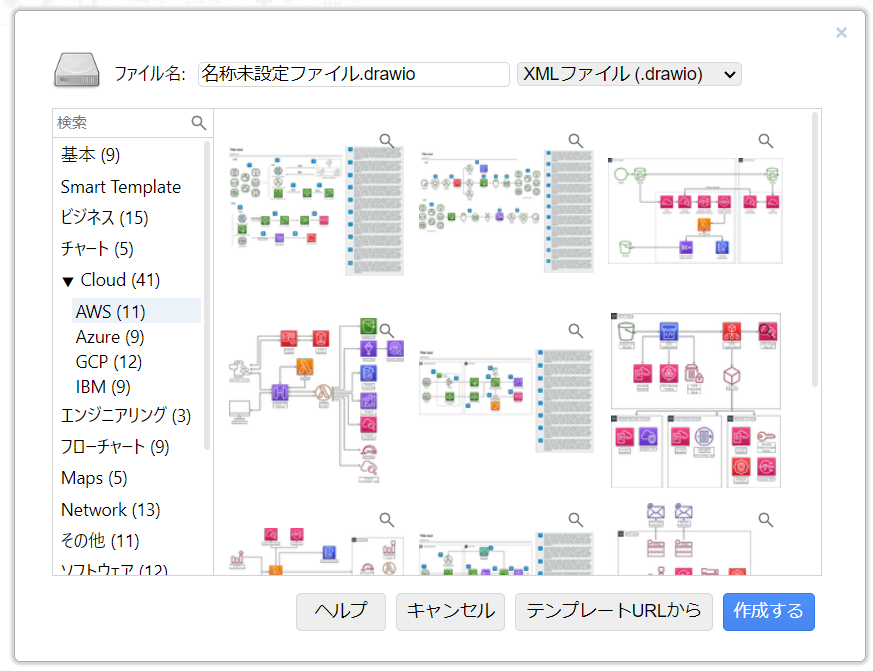
それならAWS構成図書くためのアイコンやテンプレが充実してる
draw.ioがおすすめだよ


draw.ioってAWS構成図作成にもおすすめなんですね!?
そうそう、AWSの方も個人レベルではdraw.ioを使うことが多いと言ってるんだよ

そう。draw.ioがおすすめな理由は、ずばりテンプレやAWSアイコンなどが充実しているから!
実現したい構成に近いテンプレをベースに設計を行えばかなりの時短になること間違いなし!

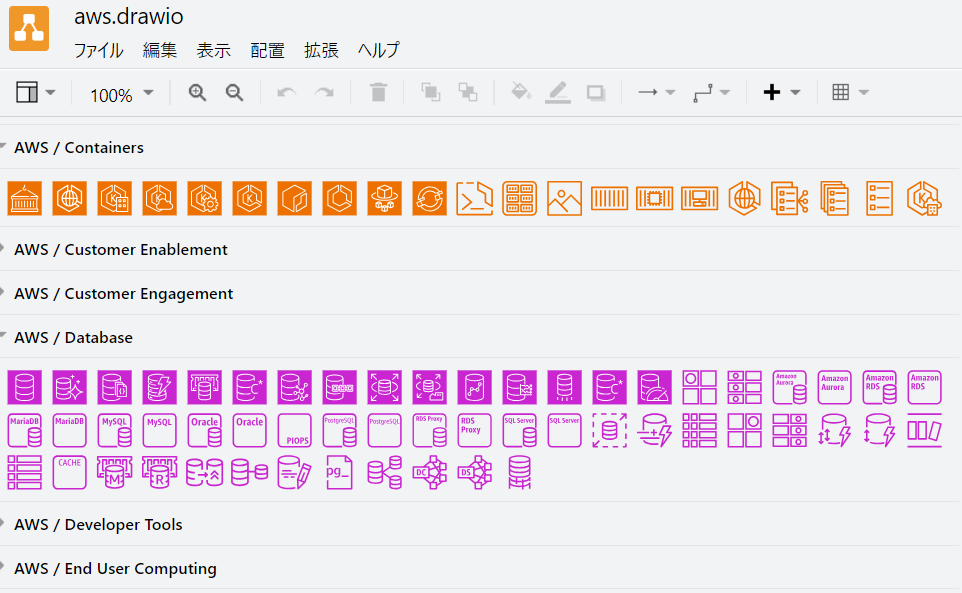
サービスのアイコンがそろっているのはもちろんですが
サービス種別ごとにまとまっているのもポイント高いですね。

これらのアイコンを一から探して使おうと思った場合、AWS公式が出している最新のアイコン集を見つけてから1つ1つ使うやつ探して、、、と地味に時間がかかるのでこのパッと使える状態のアイコンがあるのは嬉しいんですよね
https://aws.amazon.com/jp/architecture/icons/
そして心強いのがAWSの方でも個人レベルだとdraw.ioを使っているという事実があること
https://aws.amazon.com/jp/builders-flash/202204/way-to-draw-architecture/
その他にも以下の点が私がdraw.ioをお勧めする理由です
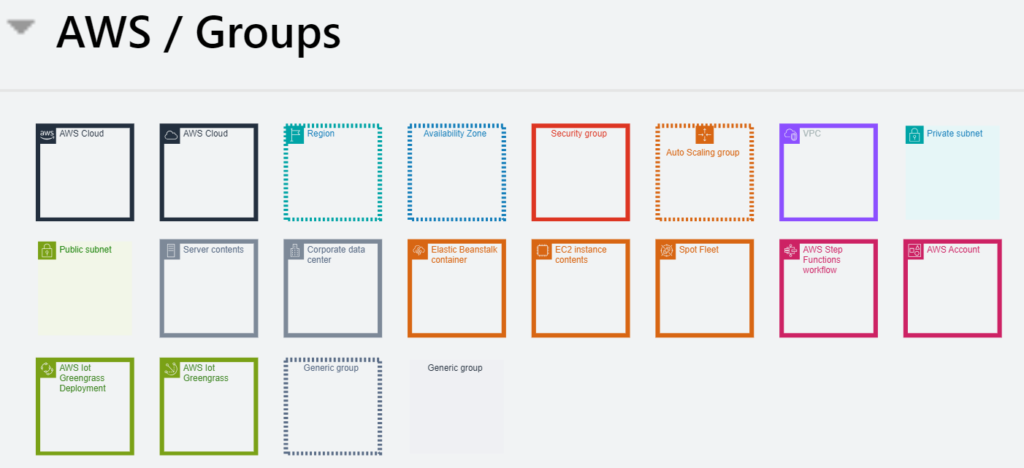
各種境界線(awsクラウド、リージョン、AZ、サブネットなど)が用意されている
ぶっちゃけサービスのアイコンさえあれば構成図は作れると言えば作れます。
しかし、構成図作成の悩みどころはリージョンやAZ、サブネットなど境界線のようなものをどこまで書いてどこまで書かないかだと私は思ってます。
そしてdraw.ioではサービスのアイコンと同様に各枠がパッと使える状態でおいてあるのも嬉しい点です。
(この存在を知らないのか、パワポで自作の枠を苦労しながら作ってる人を見たことがあります、、、)

VSCodeでdraw.ioが管理できる
エンジニアとして嬉しいのはこの点ですね。
VSCodeで開発してるチームであればAWS構成図をdraw.ioでつくり、それをVSCodeでバージョン管理までできるので私は構成図管理をdraw.ioでやってます。
QiitaのVSCodeでDraw.ioが使えるようになったらしい!という記事のいいね数の多さからもエンジニアの需要の高さが分かりますね
スクラム開発などアジャイルな体制で開発をしていると、開発の過程でAWSの構成にしばしば変更があるものですが
こういったときでもPull Requestに構成変更に関するソースが含まれていた時には、一緒にdraw.ioも変更してもらうようにしています。
これがもしソース管理できないツールでAWS構成図を作っていた場合、ソース変更に構成図が追いつけない状況にすぐ陥ることになり、管理ミスが原因で後々大きなトラブルにつながるリスクを抱えることになります。
構成図=ドキュメントの一部=ドキュメント整備は開発終わってからでもいいや、と忙しい現場ではなることも多かったので、ソース管理にすることで開発の一環として構成図を管理してもらえるようになったのはVSCodeで管理するようになった利点だと言えます。
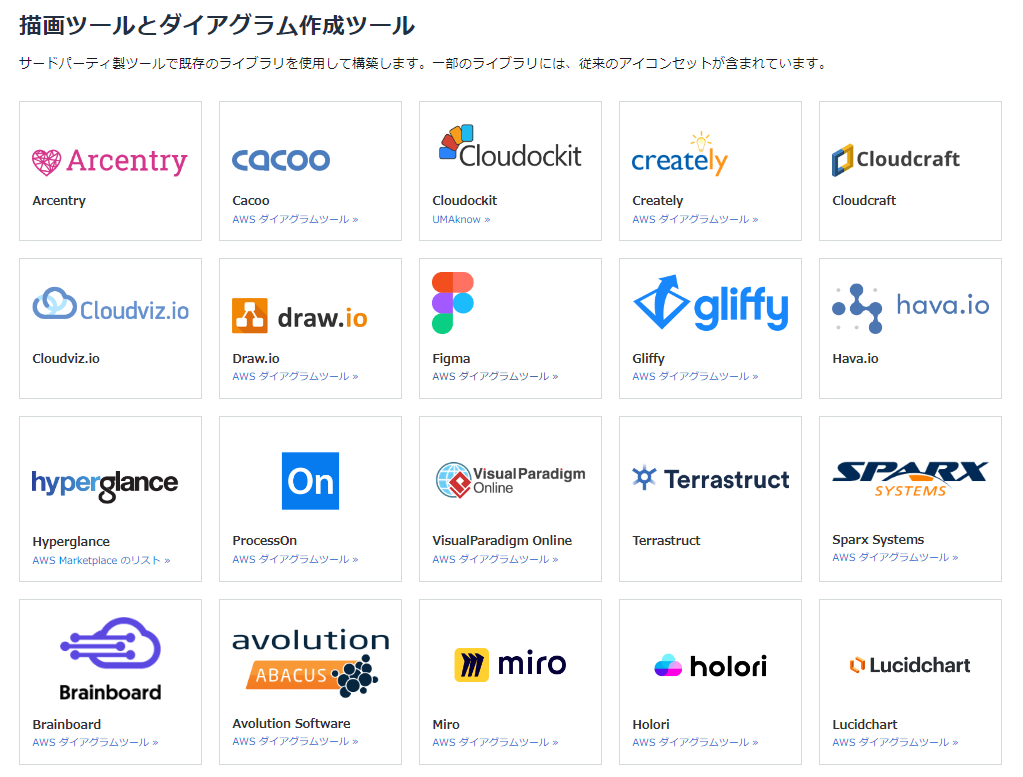
その他のAWS構成図作成ツールたち
私はほとんど触ったことありませんが、AWSの以下の記事ではdraw.io以外にもAWS構成図を作成できるツールがたくさん紹介されています。
https://aws.amazon.com/jp/architecture/icons/

まとめ
AWS構成図の作成にはdraw.ioがおすすめということをご紹介してきました。
時間がない中でもパッとAWS構成図を作れるテンプレートや各種アイコンが分かりやすくまとまっているのに加えて
VSCodeでの管理もできるということで開発者にはかなり使い勝手のいいツールではないかと思っています。
開発者だけでなくても、パワポで構成図をつくっている営業さんやSEの方がいれば
開発側としてのdraw.ioを使うメリットを説明したうえでぜひ共通のツールとして導入してみるのもおすすめです。